新書推薦: 《
日常的金字塔:写诗入门十一阶
》 售價:HK$
74.8
《
税的荒唐与智慧:历史上的税收故事
》 售價:HK$
107.8
《
图式疗法的刻意练习
》 售價:HK$
87.9
《
人间游戏:人际关系心理学(500万册畅销书《蛤蟆先生》理论原典,帮你读懂人际关系中那些心照不宣的“潜规则”)
》 售價:HK$
43.8
《
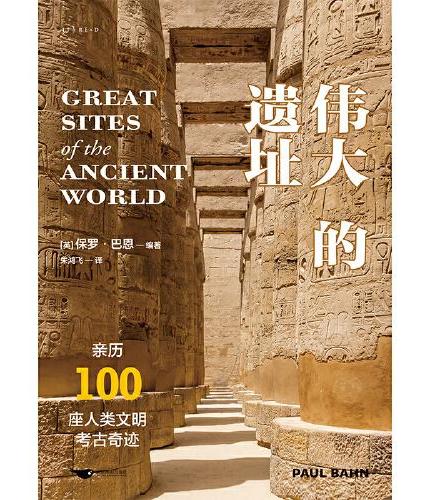
伟大的遗址(亲历100座人类文明考古奇迹)
》 售價:HK$
206.8
《
秦汉国家的思想、信仰与皇权政治
》 售價:HK$
215.6
《
反卷社会:打破优绩主义神话(一本直面焦虑与困境的生活哲学书!)
》 售價:HK$
83.6
《
偶然事件(命运总是欺软怕硬,你不认命就会赢!)
》 售價:HK$
54.9
編輯推薦:
《Axure RP 8.0中文版原型设计从入门到精通》内容有以下三点特色。
內容簡介:
《Axure RP 8.0中文版原型设计从入门到精通》图文并茂,通过140个精美、实用的原型设计案例,详细介绍了Axure RP 8.0的使用方法和原型制作技巧。本书知识性、实用性和可操作性较强,案例选取上着眼于专业性和实用性,内容层面上涉及网站、手机端、微信及游戏等方面的制作,且每个案例都给出了案例描述、思路分析和操作步骤。读者一个个参照学习,即可快速掌握Axure 的设计精髓,解决实际工作应用中的诸多难题。
關於作者:
张志科,软通动力信息技术(集团)有限公司软件工程师,有丰富的实践经验,目前微博粉丝量数万。
目錄
目 录
內容試閱
前 言